Introduction:
In Control Systems theory, State Space is always a nightmare subject for Engineering students. So is Math in general for high school and even undergrad students. In the latter case, people already figure out that they can help solve the problem with games. There are plenty of Math games out there. The good ones are always colourful, dynamic, involving, visually pleasing and aesthetic. There is already a lot studies that link the leaning process with games. Unfortunately, to make a game out of a subject, one have to, not only know everything about the subject, but to know how to link that subject in a way that is entertaining and fun. Some times it is required an even deeper understanding of the subject before you can turn it into a game.

Game character screen
In this post, we will try to do that with the subject of State Space Dynamics. We developed a game that aims to illustrate in a ludic way how a dynamical system works in its State Space representation. The result is a fun little game that turns a complex subject such as State Space Dynamics into a very tangible game that anyone can play (even if you do not have a clue what State Space means).
Background:
This is not the first implementation of this game. Back in 2009 / 2010 we released the same game for iOS. It did run only on Apple devices and, because of that, it did not reach too many people. This time, the game is 100% implemented in Javascript as a WebApp, allowing anyone to play on any device. Moreover, we kept it as close as possible to the original iOS version by reusing the graphics, music and all of the original elements.
At the time of the old iOS release, we put a lot of work on the implementation to make the game look like an “industrial” game. By “industrial” I mean that everything were made up to have a theme, a visual identity and a coherence throughout the whole game. For instance, to relate the game to an educational environment, the visual identity of the game is based on “paper”. Hence, you will see coherent backgrounds, buttons, controls and etc, all made or related to paper. Another very important aspect of the game is the characters (see the next sections for details). They all have a visual “paper like” identity and they consist of small electronic components (related to dynamical systems) anthropomorphised to make an affective link with the player. Even the music of the levels is mathematically generated to give the game a “video game style” environment.

As part of the effort of making this a complete educational game, we thought on every little detail of the game and spread a lot of “educational clues” inside of it. As an example, there are four lands in the game and they are named Linearland, Non-Linearland, Switchingland and Quantizedland. All of those names have a direct relationship to the kinds of systems (Linear, non-linear, etc) that exists in the subject of dynamical systems. Another example of such educational clues are the sign posts that appear in the beginning of each level. They always “joke” about a technical aspect of the level giving a clue of what the player should expect. For instance, one of the post signs asks the player to take care because that level is “unstable”, which is a very specific aspect of the Math behind dynamical systems.
The theory:
The game ‘can u control’ is a game based on dynamical systems. Dynamical systems are systems where you provide an input and the system responds dynamically with an output. Dynamically here means that the output will vary in time as it happens when you pull a mass linked to a spring and the mass goes back and forth, swinging because of the forces involved on the system. One kind of dynamical systems that is very common are electrical circuits (so the use of all electronic characters in the game) but the concept applies to any system that have time or any global variable involved. There are several mathematical representations for dynamical systems. The most commonly used are differential equations, transfer functions and state space. In this game, we use the state space representation to model the dynamics of the game. In the state space representation, the system is represented by internal variables called “states” of the system. The states can be any variable that change in the system like the position of a mass, current in a circuit, etc. The state space representation is nothing but a first order differential equation where the state variables are assembled into a unique vector representation, as shows in the following equation
![]()
In the equation, ![]() is the state vector,
is the state vector, ![]() is the input of the system and
is the input of the system and ![]() is the function that governs how the system evolves in time. The dimension of the vector gives the order of the system. Systems of 2nd order for instance have two state variables. This equation simple tells us that, at a particular moment in time, the state will “walk“ in the direction given by its first derivative. For example, if
is the function that governs how the system evolves in time. The dimension of the vector gives the order of the system. Systems of 2nd order for instance have two state variables. This equation simple tells us that, at a particular moment in time, the state will “walk“ in the direction given by its first derivative. For example, if ![]() is a constant vector, pointing up (in a 2nd order system), the first state will always increase and the second will stay still.
is a constant vector, pointing up (in a 2nd order system), the first state will always increase and the second will stay still.
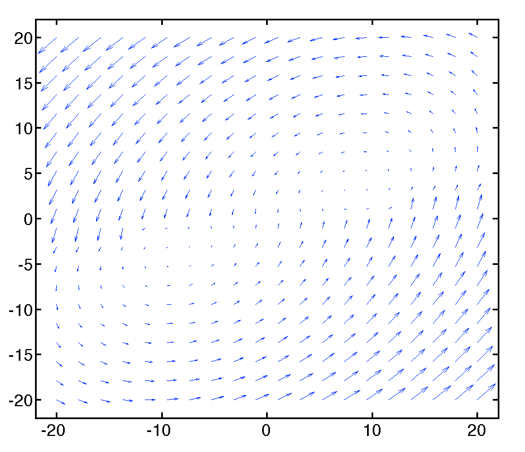
If we have a 2nd order system, it is possible to “draw“ the state space equations by drawing arrows representing each derivative at the positions corresponding to the state positions. This plot is called vector field and it looks like the following picture

Figure 1: Example of the plot of a vector field. The arrows are the velocity that the state will have if it is located where the arrows is.
Additionally, we can draw the evolution of the state and make it “walk“ in the vector field. As each arrow is the derivative of the state position, it represents the state velocity and as such, the state will always “follow the arrows“.
This representation, although graphical and simple, can mean and represent a lot of important and complicated stuff, from currents in a circuit to positions of atoms and its momentums. The path that the state walks can be controlled by changing the vector field (changing ![]() in the first equation). The problem is that, by changing
in the first equation). The problem is that, by changing ![]() , we do not change the vector field freely. The vector field will only change one aspect of it, either changing the overall direction of the arrows or changing the location to where the arrows converge to. Because of that, it is a challenge to control the position where we want the state to be in real systems. There are several kinds of systems (depending on the function
, we do not change the vector field freely. The vector field will only change one aspect of it, either changing the overall direction of the arrows or changing the location to where the arrows converge to. Because of that, it is a challenge to control the position where we want the state to be in real systems. There are several kinds of systems (depending on the function ![]() ). Systems can be linear, non-linear, discontinuous, quantized, discrete, etc. Each one can even be classified according to its stability (stable or instable), presence of oscillations, cycles, etc.
). Systems can be linear, non-linear, discontinuous, quantized, discrete, etc. Each one can even be classified according to its stability (stable or instable), presence of oscillations, cycles, etc.

In order to simulate the state spare equations in a computer (in this case the device you are playing the game), it is necessary to numerically “integrate“ the states. That will be how the character will walk in the vector field. To do that, there are several methods in the literature that can be used. In the case of this game, we used the Euler Method because it is simple and suited to gaming purposes (where precision is not that important). The Euler’s method is simple and basically starts from the approximation we use to define the derivative
![]()
Here, ![]() is the step in time that we want to integrate. The smaller this step, the more precise is the result, but slower the solution is computed (more points to compute). Now we just plug the the first equation and rewrite the next state as a function of the previous one states as
is the step in time that we want to integrate. The smaller this step, the more precise is the result, but slower the solution is computed (more points to compute). Now we just plug the the first equation and rewrite the next state as a function of the previous one states as
![]()
![]()
So, as ![]() is the position of the character, the only thing we can do to change its movement is to increase or decrease the value of
is the position of the character, the only thing we can do to change its movement is to increase or decrease the value of ![]() . In this manner, by playing the game, you will be able to feel how difficult (or not) it is to control the state of a dynamical system using only the control input.
. In this manner, by playing the game, you will be able to feel how difficult (or not) it is to control the state of a dynamical system using only the control input.
The game:
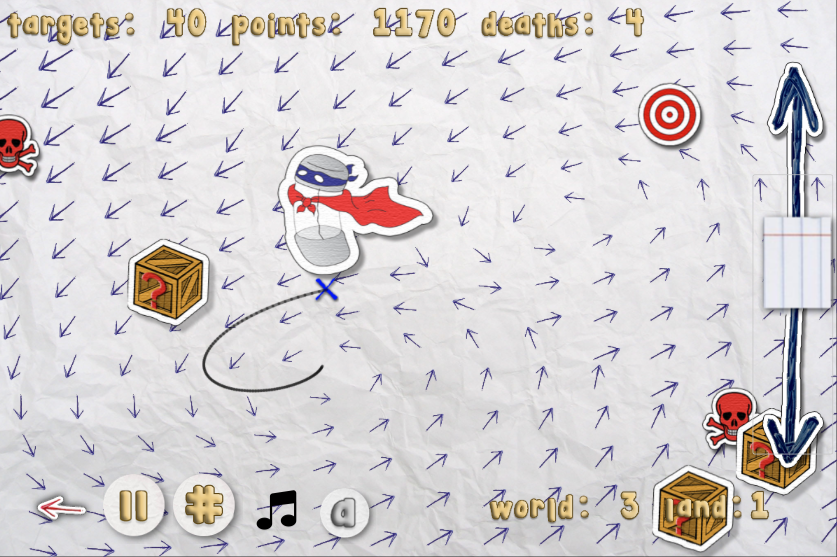
Because of this concept of state space, ‘can u control’ is not a 2D platform game. It is also not a 3D FPS game. Nor is it a puzzle game. ‘can u control’ it’s a new type of game. It works like a “dynamical 2D platform” game where the character must reach a target. The difference is that the environment consists of the vector vector field. Also, instead of moving the character (state) you change the environment to guide it.
In the game, the character can only walk in the directions dictated by the vector field. This field appear as a grid of arrows which the character is obliged to follow. In each stage of the game, you will have to make the character reach a target with its movement constrained by the directions allowed by the vector field. The only thing you can do is to change the vector field by changing only one aspect of it (ie.: displacing the entire field to the left or right, changing the way the vectors point inward or outward, etc). In a sense, you change the environment in order to try to make the character reach the target. The interesting thing about that is that this procedure of changing the vector field to make the character reaches some predefined state is exactly what devices called controllers do in real physical systems.
Controllers are devices used to control systems like the position of a mass, voltage of a circuit, level of a reservoir, etc. In the real systems, the position of the character is actually the state of the system (level of liquid, current in a a loop, position of a mass, etc). Thats why by playing ‘can u control’ you are facing the same difficulties that real controllers face in real systems.
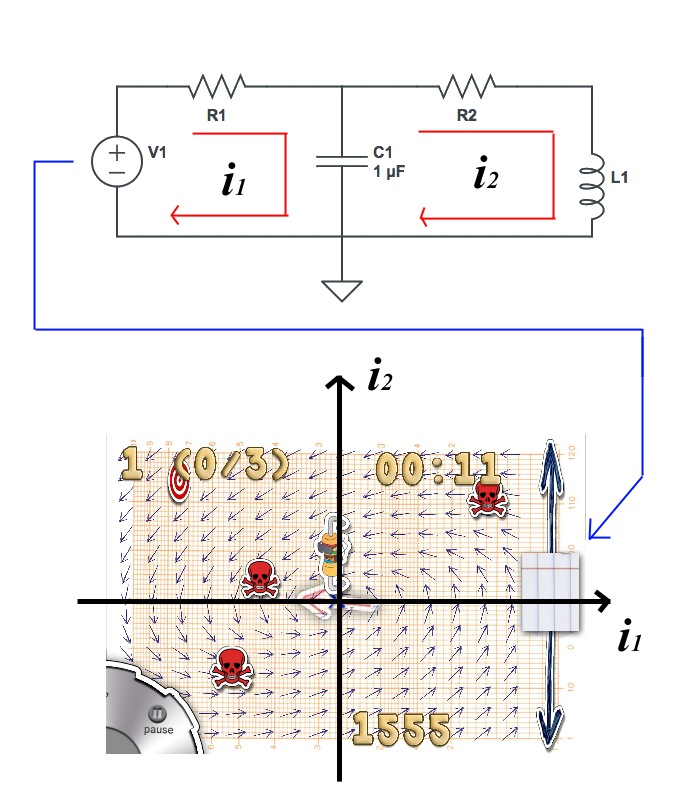
To illustrate this concept, we show bellow a system (a circuit) with two loops and one input (the one that the controller can change in order to control the system).

Figure 2: Illustration of how the game environment relates to the dynamical variables in a control system
In this example, the 2D field is formed by the two currents in the circuit. The position of the character will indicate the value of the two currents. For example, if the character is positioned at the center of the field, that means that the currents are both equal to zero. If it is in some point in the middle of the first quadrant, that means that both current are positive, second quadrant means that one is negative and another positive and so one. As far from the center (origin) the greater is the current. By changing the input voltage (the control signal), you can change the vector field and make the character move representing the currents changing in value. The goal is no change the control signal until the character reaches the target and both currents assume the value indicated by the position of the target.
That’s it! The game is that simple. However, by playing it and understanding the concepts we are describing here, the student acquires a very good feeling about the difficulties and practical aspects of a real life controller. Moreover, as you advance and finish each level, new challenges appear and the next time you enter that level, it becomes a bit more difficult. For example, the target can start moving or certain states are forbidden having little red skulls appearing in that position.

In summary, the game is super simple to play even if you don’t understand the concept of State Space dynamics. Just move the right slider up and down to change the control signal and make the little character reaches the target! As in any game, there are points that you accumulate, bonuses to catch, enemies to avoid, levels to reach and so on.
Implementation:
As mentioned early, ‘can u control’ is a full WebApp game. You can play it on your computer, on your phone, tablet, etc. You don’t need to install anything to play it. Just open the browser and access its url. It is 100% implemented in Javascript and HTML.
With the modernisation and standardisation of the Javascript engine on the vast majority of browsers, WebApps have become the most compatible architecture for software production. Nowadays, almost every device that have a browser can run a WebApp written in Javascript. ‘can u control’ is an example of such app. The biggest advantage of it being written in Javascript is that it can run virtually everywhere without installation. As an example, we did tests by playing it on a smart TV!
Another important aspect of its implementation is that not only a free game, but it is absolutely open source by nature. Anyone can open the source on the browser and save a local copy. To make things easier, we made the full code available on GitHub. The code is not well organised but its a start if you want to play around.

As we mentioned, the Javascript engines are very efficient these days. That allowed us to make a very fluid and dynamical game. One aspect of the implementation that reflects this efficiency of the Javascript language is the “Auto Pilot” that we put on the game. In each level, there is a small button labeled “a”. When you press it, the character enters in “auto pilot” mode. Basically the game plays by itself. To do that, at each instant, the game computes the best control signals that would bring the character to the target. This procedure is called at 60 frames per second (on a good CPU). It computes the control signal by sweeping a big set of possible values. By doing that, the game predicts, for each value and based on the current vector field, the position of the character if that would be the applied control signal. Moreover, it computes not only ONE control signal, but a pair of values that, applied together one after the other, would make the character as close to the target as possible. That means that for each pair of values of control signals, the function computes the trajectories, measures the distance of each point in the trajectory to the target and returns the pair that gives the best one.
The code snippet for this function is shown bellow.
function computeBestU(x, y, stateTransitionFnc, N, dt, targetX, targetY) {
uStar = 0.0;
var minPos;
var dMin = 100000.0;
for (let ut1=-uMax; ut1<uMax; ut1 += uMax/10) {
for (let ut2=-uMax; ut2<uMax; ut2 += uMax/10) {
let positions = futurePositions(x, y, [ut1, ut2], stateTransitionFnc, N, dt);
let d = closestDistanceToPositions(targetX, targetY, positions)
if (d<dMin) {
dMin = d;
uStar = ut1;
minPos = positions;
}
}
}
drawPositions(minPos);
return uStar;
}
It is amazing that a script language as Javascript can perform so well. We encourage you to rewrite this function and try yourself new ways to compute the best control signal. The function is called in the main loop of the game and receives all the information available such as position of the player, target, dynamics, etc.
In therms of libraries, ‘can u control’s heart is p5.js and jQuery. A small part of the menu uses anime.js and all the rest is implement in valina Javascript. The game’s lifecycle follows the standard in p5.ja. There are a couple of setup functions and a main loop that calls draw() constantly. There are several classes that organizes the game like Player, Field, Renderer and etc. its beyond the scope of this post to explain all in detail, but fell free to contact me if you have any question or inquiry.
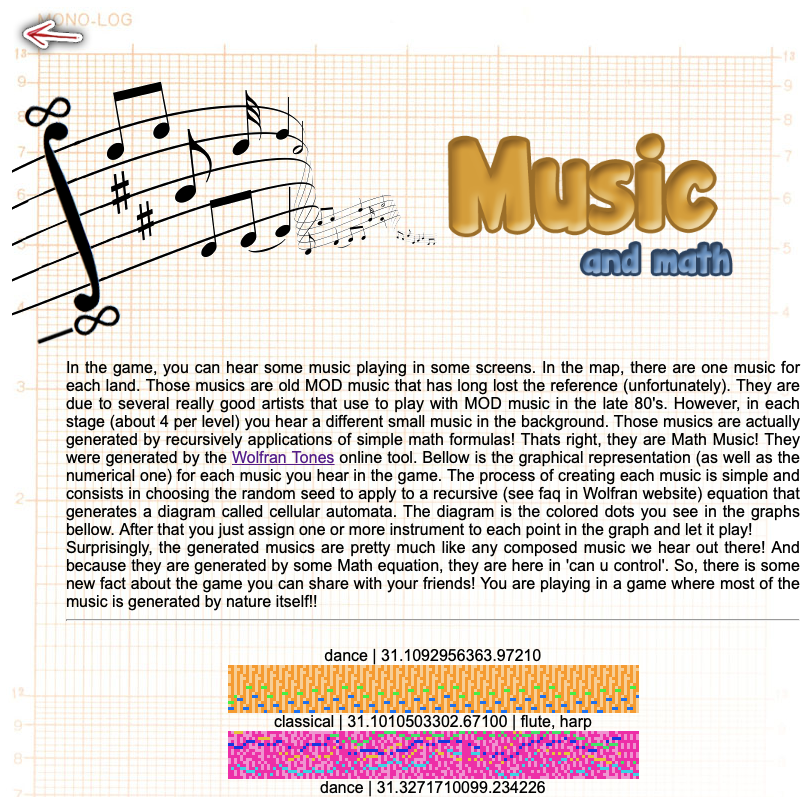
The music:

As part of the idea of making the whole game coherent with the subject, even the music was designed to match the subject. The menu and map have musics that are in the “mood” of the game (fun, dancing and dynamic). However, the musics in each level are mathematically generated. They were created using the Wolfram Tones WebApp. In that app, you can use numbers to determine the notes and tempos in a recursive manner composing a music. That produced music not only make sense in terms of sound, but can be adjusted with rhythms and beats.
In the ‘about’ menu of the app there is a section with details about the music used in the game. There, you will find the numbers that were used to generate the musics for each level. You can use those numbers in the Wolfram Tones app and reproduce the music as well as change it or fine tune to your taste.
Muppetronics:
One of the elements in a game that is needed in order to attract and grab the attention of the player are the characters. A good game must have characters that are somewhat related to the game content. In ‘can u control’, the player have the option to play with a set of 15 characters each one being an anthropomorphised electronic component. The choice of electronic components agrees perfectly with the subject of the game (dynamical systems) and brings coherence to the design. Moreover the characters are drawn in small pieces of paper, which connects with the overall theme of the game.
Each character was designed with some consistency with the real world. For instance, the resistor appear smoking a cigar as a reminder of the Joule effect of heating up when submit to a current. Another example is the vacuum tube. It is designed as an old guy (bald, beard, moustache) connecting it with the fact that is a really old component. In the ‘about’ section of the game there is also a small section talking about the characters and the details of each one.

The inspiration for the characters has a funny story. When I first design them, I thought I was having a super duper original idea. Who would have thought of designing anthropomorphised electronic component to use in education? For quite some time I thought I was the first to come up with the idea. However, something was bothering me. The more I appreciate the idea, the more suspicious I got. I kept thinking: “That is such a great idea!!! I am NOT able to be so creative… something funny is going on here…”. And I was right! A couple of years later I started to dig some old 80’s electronic magazines that I use to read when I was young. I was scanning those so I could keep them and get rid of the physical ones. For my surprise, there it was! In one of the magazines, the editorial had drawings of a couple of components as little characters (anthropomorphised with eyes, mouth, hands, etc). Then I finally rested my mind! Phew! I was not dreaming… The idea wasn’t really mine after all. Although I didn’t remember at all that section of the magazine, my subconscious must have stored somehow the “idea” and I just accessed it without knowing.
Well, that’s pretty much it (sorry for the personal digression 😅 there). After have drawn 15 components, made them 3D , and had a lot of fun with 3D printed versions of them, I decided to make them into a game.

Conclusion:
As always, thank you for taking time to read this post and I hope you like the game. Give it a try at Can U Control. if you have studied control systems before, I hope you find this useful and that it may add something to your experience on the subject. I would be very happy if you share your experience here in the comments. Any feedback will be most welcome!
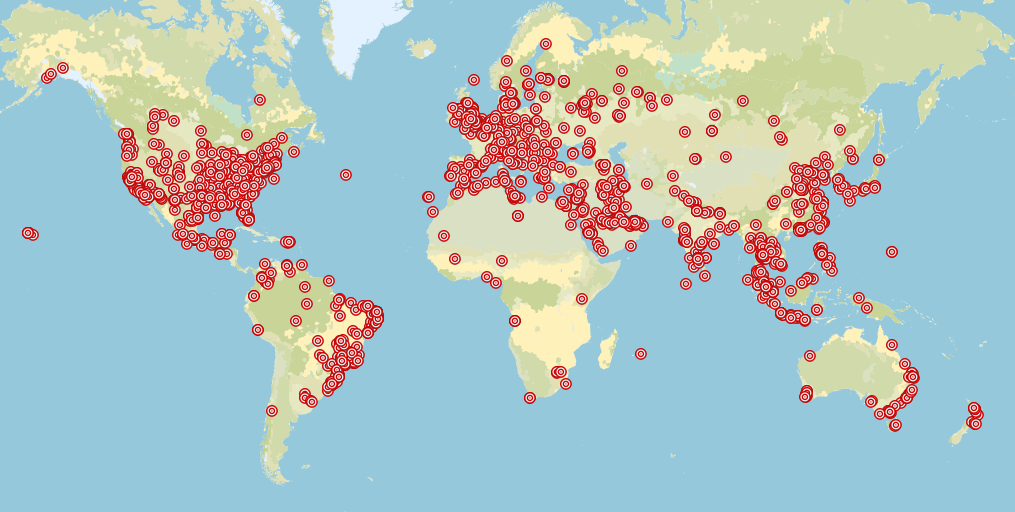
In the first iOS version I was asked why I made the app available for free. My answer was (and will be again) that the goal is not to make money, the goal is to spread the value of education and entertainment to the maximum number of people possible. For a professor (like me) that is worth more then money!

This figure shows where in the world people used the iOS version of ‘can u control’ from 2010 to 2014. Each red target is a place where at least one person downloaded the app and played.
Have a nice play and a great dynamical victory! 😃


Aplicação simplesmente fantástica, divertida e educativa! Poder ler a história por trás deu mais valor ainda à experiência. Meus parabéns, professor, iniciativa incrível!